ดาวน์โหลดเอกสาร [doc] [pdf]
ดาวน์โหลดเอกสาร [doc] [pdf]
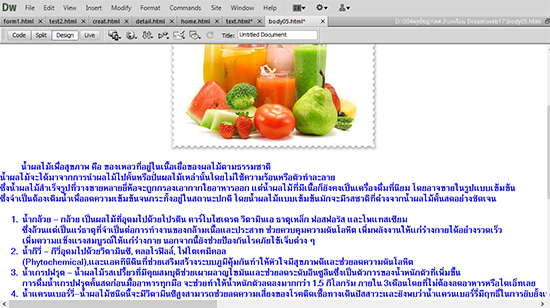
เริ่มต้นใส่ข้อความ
ข้อความเป็นข้อมูลพื้นฐานในการสื่อสารถึงผู้เข้าชมเว็บไซต์ การใส่ข้อความบนหน้าเว็บเพจ สามารถกระทำได้เหมือนกับการพิมพ์ในโปรแกรม Microsoft Word โดยสามารถพิมพ์บนหน้าเว็บเพจได้เลย

1. คลิกวางเคอร์เซอร์ตรงตำแหน่งที่ต้องการพิมพ์ข้อความ
2. พิมพ์ข้อความที่ต้องการ
การขึ้นบรรทัดใหม่
การขึ้นบรรทัดใหม่ ใช้วิธีกดปุ่ม Enter จะเว้นบรรทัดที่ว่างก่อนและหลังให้ 1 บรรทัด
การขึ้นบรรทัดใหม่ไม่ต้องเว้นที่ว่าง
ถ้าต้องการให้การขึ้นบรรทัดใหม่โดยไม่ต้องเว้นที่ว่าง ให้คลิกหน้าข้อความหรือบรรทัดที่ต้องการจะขึ้นบรรทัดใหม่แล้วกดปุ่ม Shift พร้อมกับกดปุ่ม Enter
การตกแต่งและจัดรูปแบบให้ข้อความ
เมื่อพิมพ์ข้อความลงในเว็บเพจแล้ว การเลือกข้อความ เพื่อจัดการกับข้อความนั้น ๆ เช่น กำหนดรูปแบบของตัวอักษร การลบ คัดลอก ย้าย ฯลฯ มีรายละเอียดดังนี้
1. การเลือกข้อความ
- เลือกข้อความเฉพาะส่วนที่ต้องการ

1. คลิกเมาส์วางเคอร์เซอร์หน้าข้อความและลากเมาส์ไปจนถึงคำสุดท้าย แล้วปล่อยเมาส์
2. บริเวณเมาส์ลากผ่านจะมีแถบสีดำขึ้นมา
- เลือกข้อความทั้งหมด

1. คลิกที่เมนู Edit
2. เลือก Select All หรือ Ctrl + A
3. ข้อความทั้งหมดจะถูกเลือก โดยเป็นแถบสีดำคลุมข้อความ
หมายเหตุ ถ้าต้องการยกเลิกการเลือกเอกสาร ทำได้โดยคลิกพื้นที่ว่างบนหน้าเว็บเพจ
2. การตกแต่งและจัดรูปแบบของข้อความ
ข้อความที่พิมพ์ลงในเว็บเพจ สามารถจัดรูปแบบของข้อความ เช่น กำหนดรูปแบบตัวอักษร ขนาด สี ลักษณะตัวอักษร รวมไปถึงการจัดตำแหน่งของข้อความ เพื่อเพิ่มความสวยงามหรือเน้นความสำคัญ มีวิธีการดังนี้

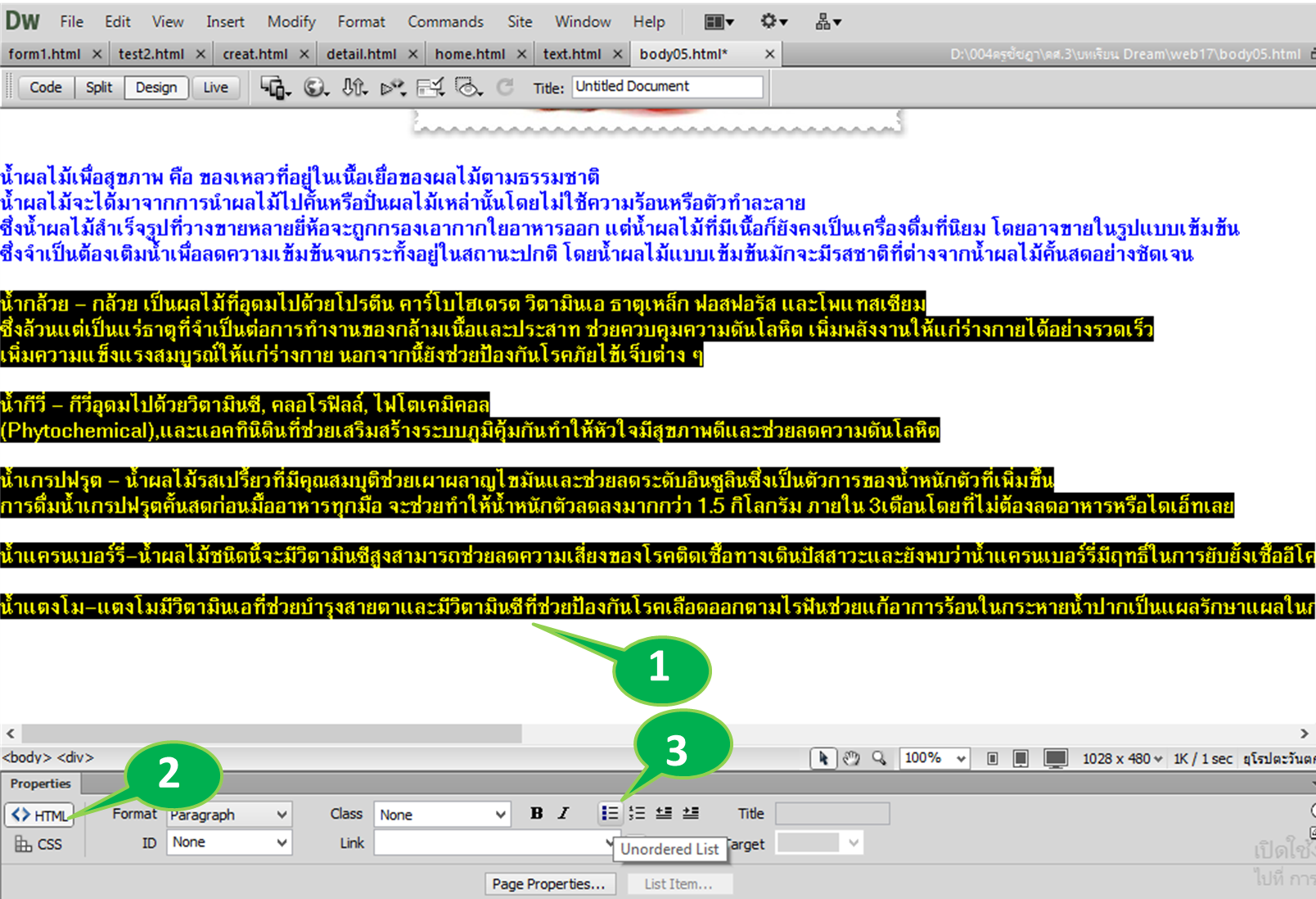
1. เลือกข้อความที่ต้องการตกแต่งหรือจัดรูปแบบของข้อความ
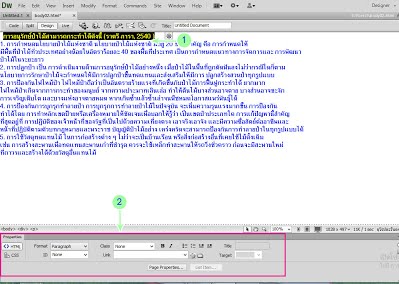
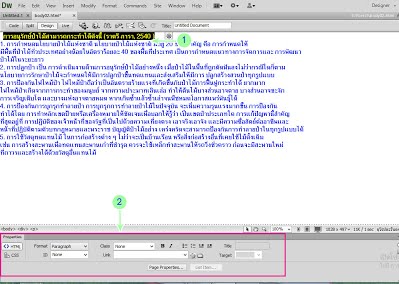
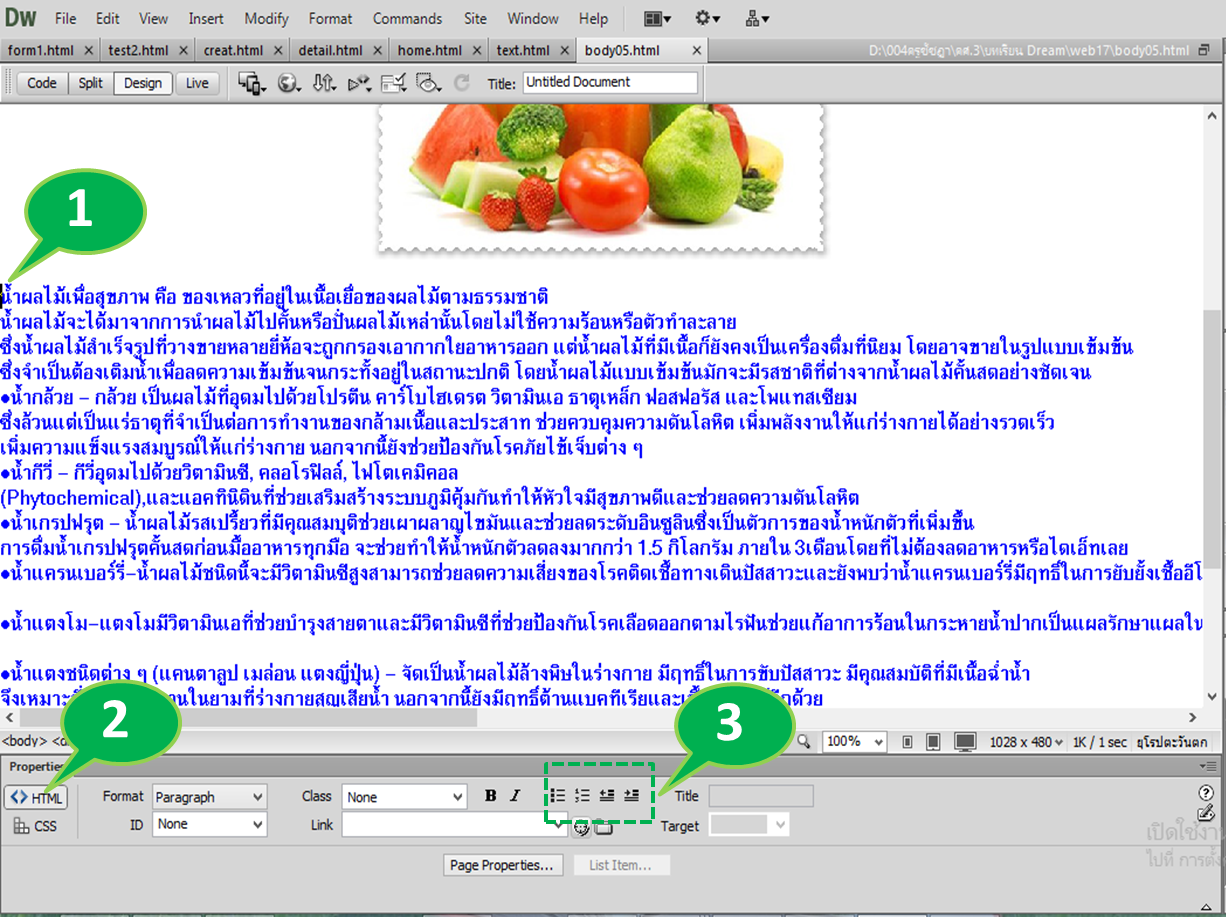
2. เครื่องมือสำหรับจัดรูปแบบข้อความใน Properties Inspector ซึ่งมีให้เลือก 2 รูปแบบ คือ แบบ HTML และแบบ CSS ดังนี้
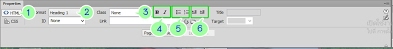
- จัดรูปแบบด้วย HTML

หมายเลข 1 : เปิดการทำงานกับ HTML
หมายเลข 2 : Format : เลือกรูปแบบหัวข้อ Heading (ขนาดตัวอักษร) ระดับ 1-6
หมายเลข 3 : Class : ดึงสไตล์ของ CSS มาใช้กับข้อความ
หมายเลข 4 : กำหนดลักษณะตัวอักษรให้เป็นตัวหนา ตัวเอียง
หมายเลข 5 : ใส่ Bullet หรือหัวข้อย่อย
หมายเลข 6 : จัดย่อหน้าของข้อความ
- จัดรูปแบบด้วย CSS

หมายเลข 1 : เปิดการทำงานกับ CSS
หมายเลข 2 : Targeted Rule : สร้างหรือกำหนดสไตล์ CSS
หมายเลข 3 : Font : เลือกรูปแบบของตัวอักษร
หมายเลข 4 : Size : ขนาดของตัวอักษร
หมายเลข 5 : สีของตัวอักษร
หมายเลข 6 : กำหนดลักษณะตัวอักษรให้เป็นตัวหนา ตัวเอียง
หมายเลข 7 : จัดตำแหน่งของข้อความ เช่น ชิดซ้าย กึ่งกลาง ชิดขวา จัดให้ตรงกันทั้งซ้ายและขวา
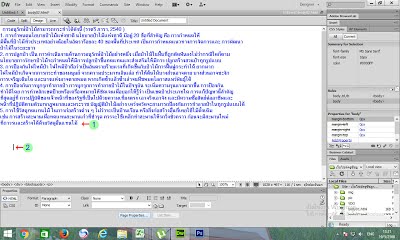
การจัดย่อหน้า
เราจัดย่อหน้าให้มีระยะเว้น ห่างจากขอบได้ โดยคลิกปุ่ม  (Text Indent) ตามระยะห่างของย่อหน้าที่เราต้องการ และสามารถยกเลิกระยะห่างที่กำหนดไว้ได้โดยคลิกที่ปุ่ม
(Text Indent) ตามระยะห่างของย่อหน้าที่เราต้องการ และสามารถยกเลิกระยะห่างที่กำหนดไว้ได้โดยคลิกที่ปุ่ม  (Text Outdent)
(Text Outdent)

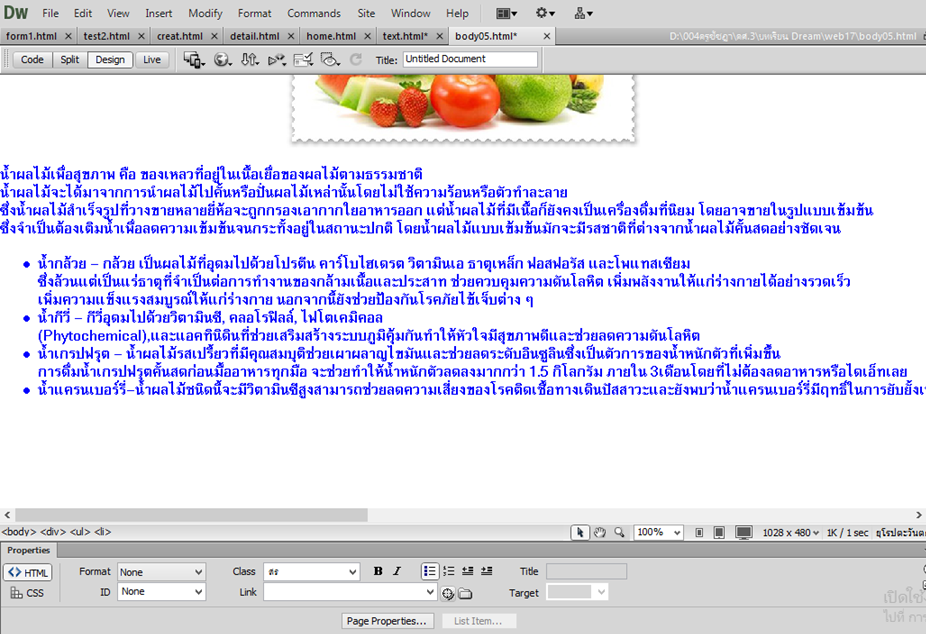
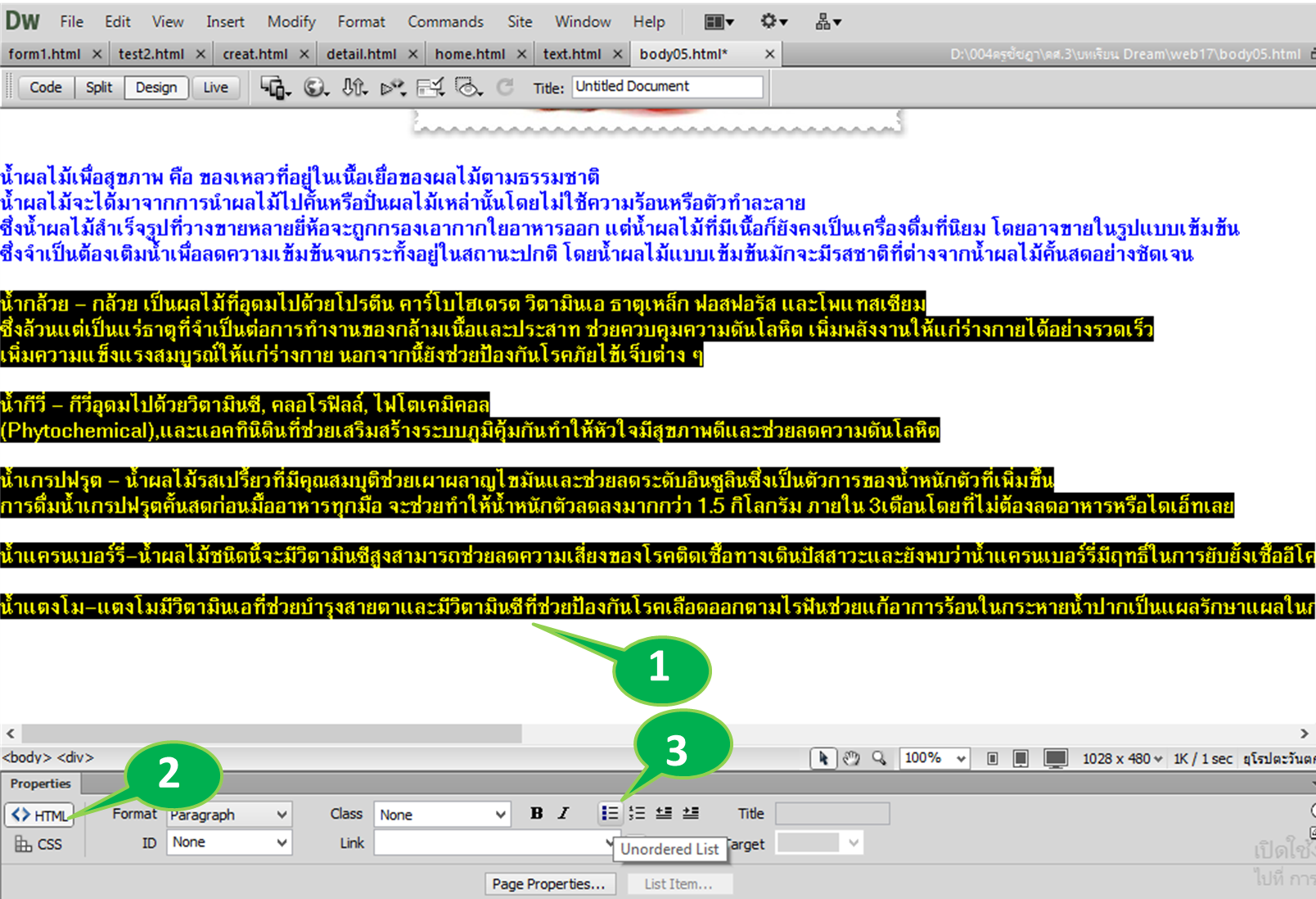
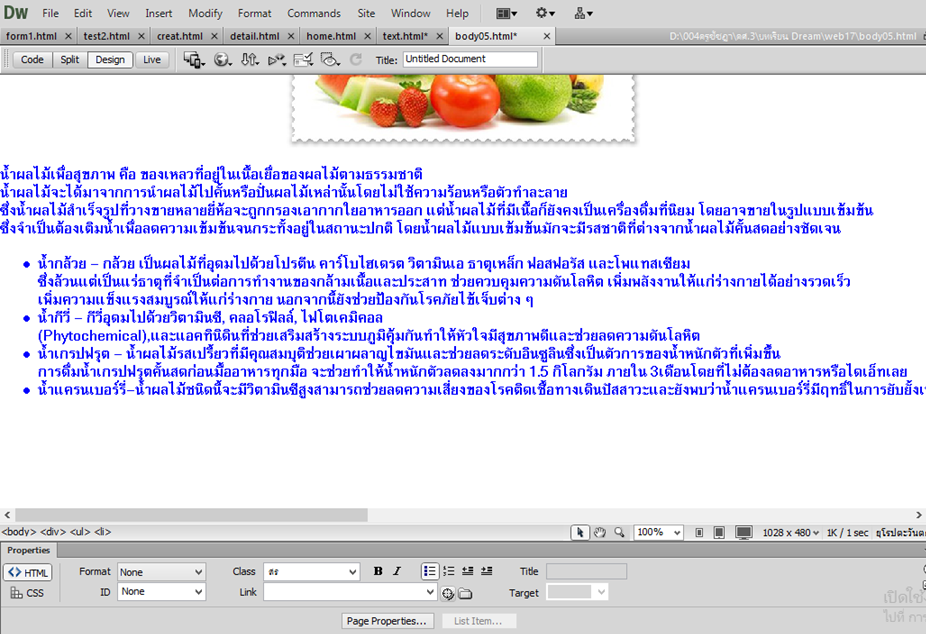
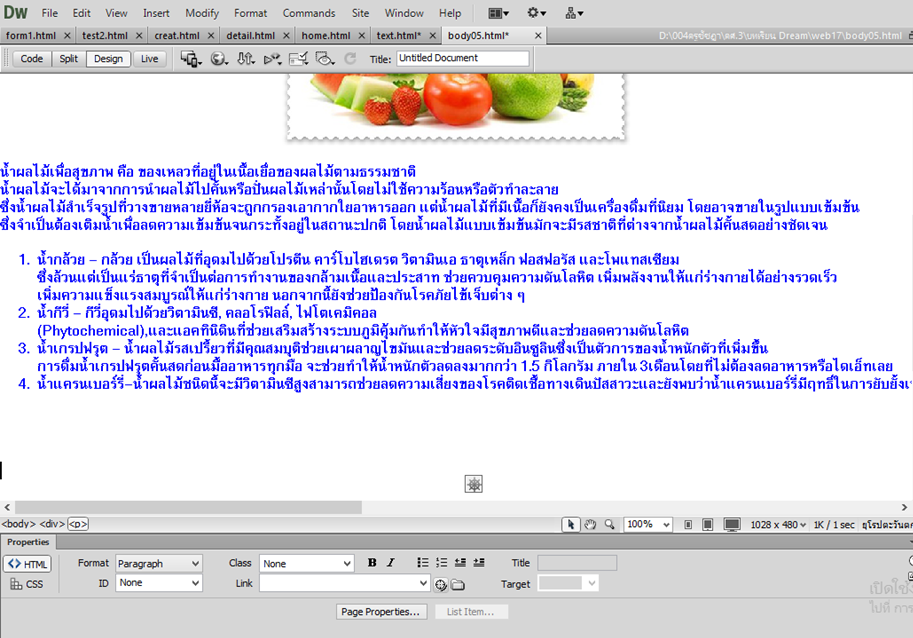
การใส่ Bullet และตัวเลขกำกับในแต่ละบรรทัด
เราสามารถใส่ Bullet หรือ ตัวเลขกำกับเนื้อหาในแต่ละบรรทัด เพื่อจัดลำดับเนื้อหาให้เป็นระเบียบมากขึ้นโดยคลิกปุ่ม  หรือ
หรือ  (Unordered List) เพื่อใส่ Bullet ในแต่ละบรรทัด หรือ คลิก
(Unordered List) เพื่อใส่ Bullet ในแต่ละบรรทัด หรือ คลิก  หรือ ปุ่ม
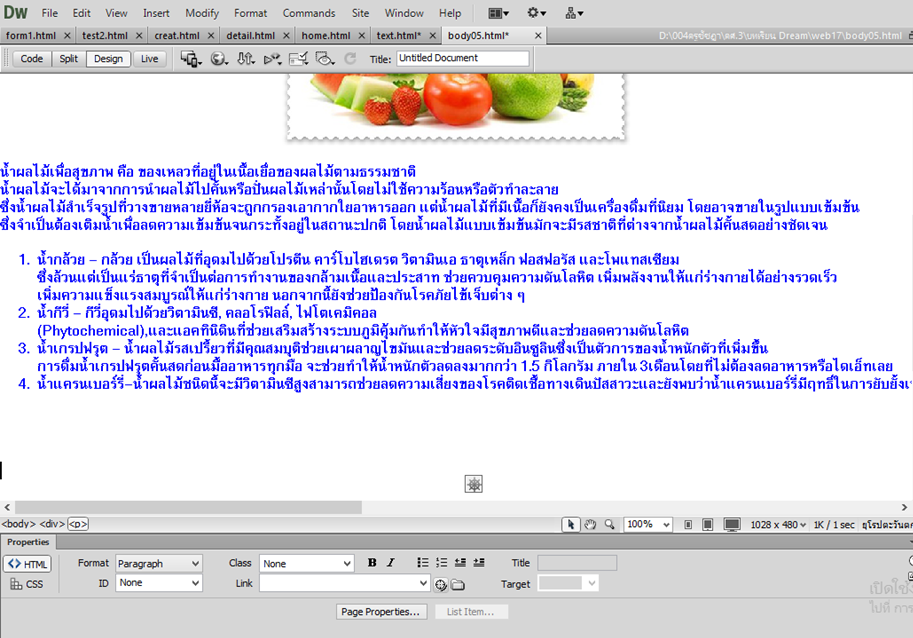
หรือ ปุ่ม  (Ordered List) เพื่อใส่หมายเลขในแต่ละบรรทัดก็ได้
(Ordered List) เพื่อใส่หมายเลขในแต่ละบรรทัดก็ได้
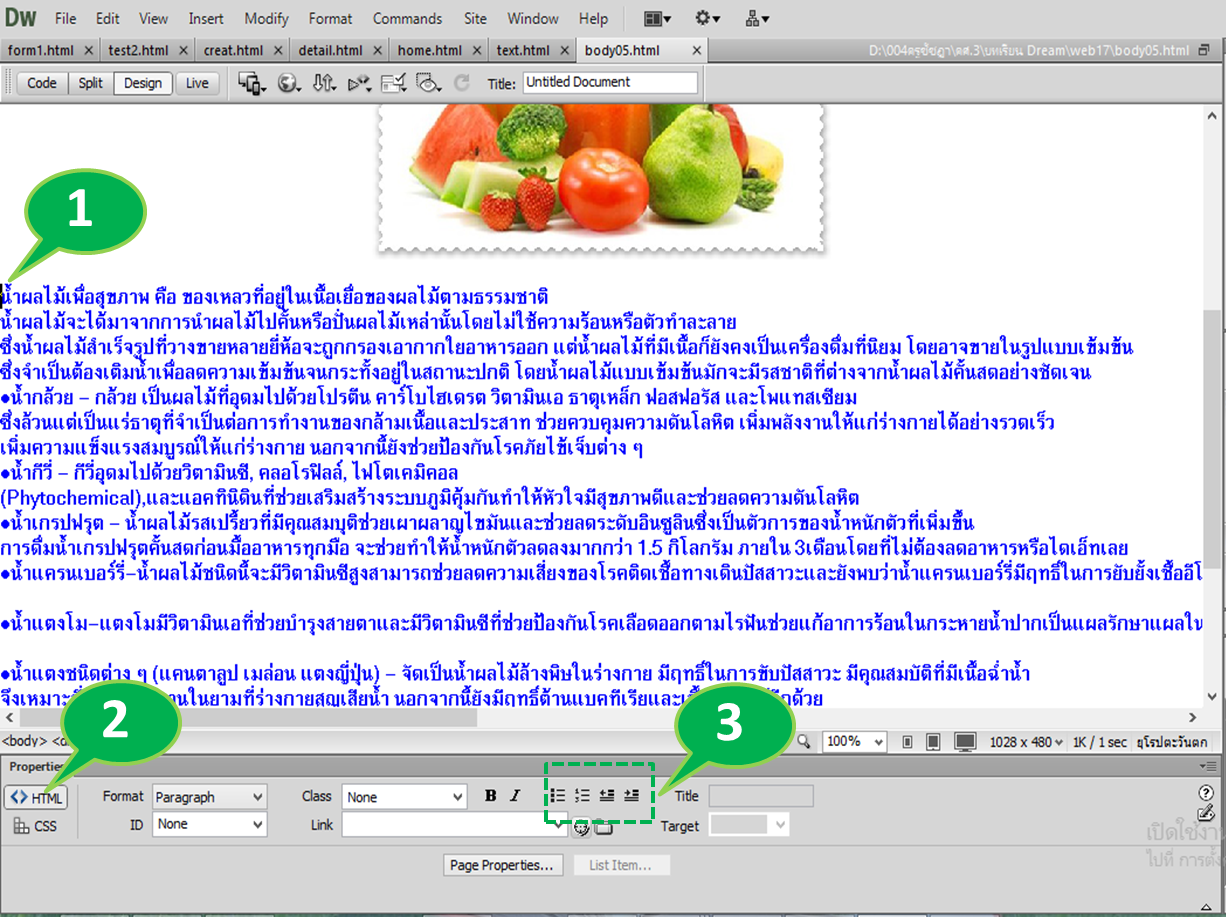
1. เลือกข้อความที่ต้องการใส่ Bullet หรือตัวเลขกำกับ
2. คลิก HTML
3.คลิกเลือก  เพื่อใส่ Bullet กำกับในแต่ละบรรทัด หรือคลิกที่
เพื่อใส่ Bullet กำกับในแต่ละบรรทัด หรือคลิกที่  เพื่อใส่ตัวเลขกำกับข้อความในแต่ละบรรทัด
เพื่อใส่ตัวเลขกำกับข้อความในแต่ละบรรทัด



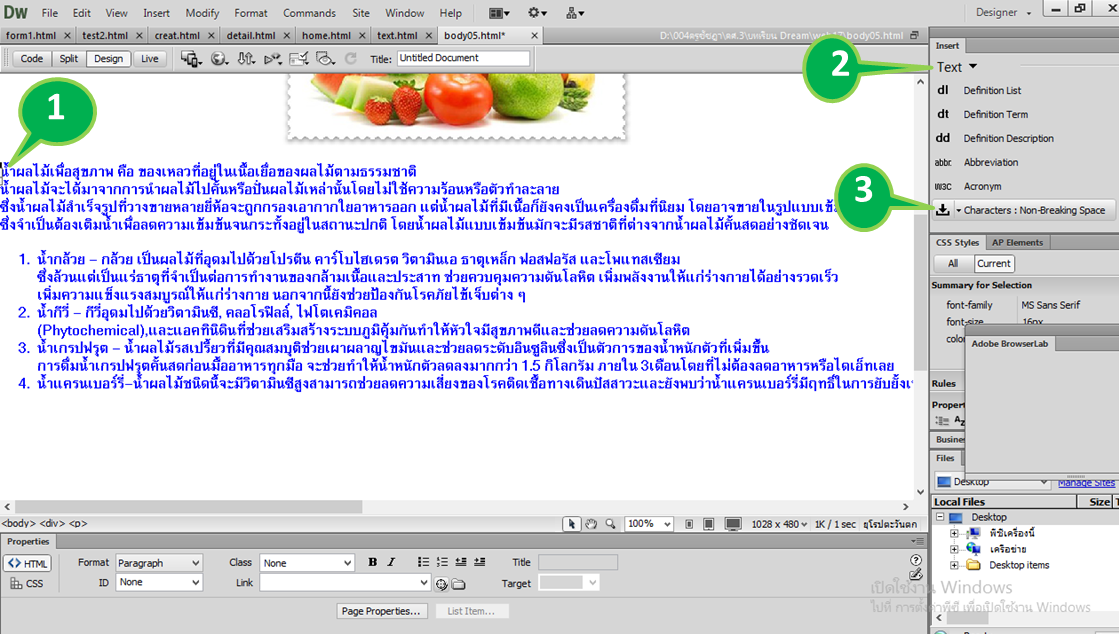
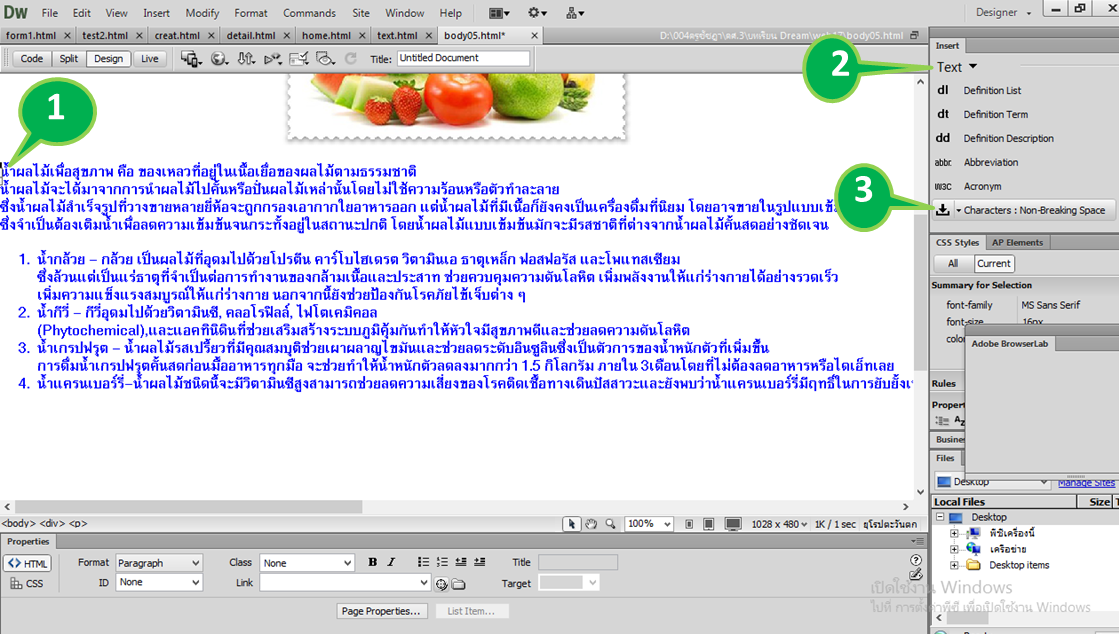
การเว้นวรรคระหว่างตัวอักษร
ในการสร้างเว็บ เราไม่สามารถเคาะ <space> เพื่อเว้นวรรคหลาย ๆ ครั้งเหมือนในโปรแกรม Word ได้ เนื่องจากหน้าเว็บจะมองการเส้นวรรคทั้งหมด ดูเป็นการเว้นวรรคเดียว ดังนั้นจึงต้องเป็นไปใช้สัญลักษณ์ Non-Break Space แทน โดยคลิกที่ปุ่ม  ในแท็บ Text (หรือกดคีย์ลัด <Ctrl>+<Shift>+<Space>)
ในแท็บ Text (หรือกดคีย์ลัด <Ctrl>+<Shift>+<Space>)
1. คลิกเมาส์เลือกจุดที่ต้องการเว้นวรรค
2. เลือกแท็บ Text
3. คลิกปุ่ม  เพื่อเว้นวรรคตัวอักษรตามระยะห่างที่ต้องการ
เพื่อเว้นวรรคตัวอักษรตามระยะห่างที่ต้องการ

4.แสดงข้อความหลังจากเว้นวรรค (ในตัวอย่างกดปุ่ม 10 ครั้ง)
10 ครั้ง)

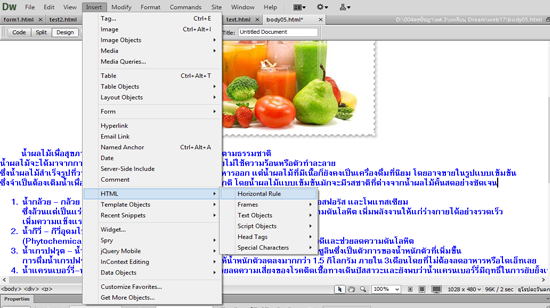
แทรกเส้นคั้นระหว่างบรรทัด
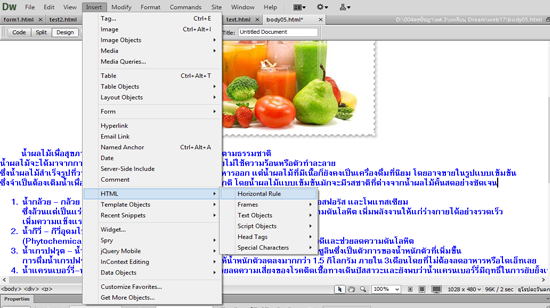
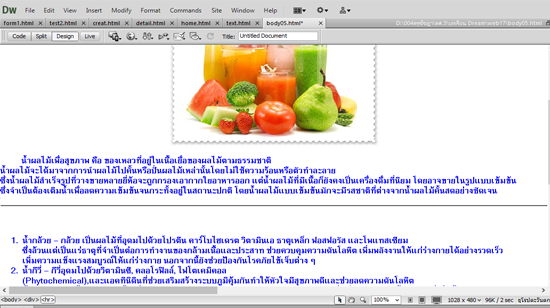
การแทรกเส้นคั่นทางแนวนอนบนหน้าเว็บโดยใช้คำสั่ง Insert--> HTML --> Horizontal Rule จะช่วยแบ่งเนื้อหาออกเป็นส่วน ๆ ทำให้อ่านได้ง่าย
1. คลิกเมาส์หลังบรรทัดที่ต้องการแทรกเส้นคั่น
2. เลือกคำสั่ง
Insert--> HTML --> Horizontal Rule

3. แสดงเส้นคั่นบรรทัดที่ต้องการ







![]()
![]()
![]() (Text Indent) ตามระยะห่างของย่อหน้าที่เราต้องการ และสามารถยกเลิกระยะห่างที่กำหนดไว้ได้โดยคลิกที่ปุ่ม
(Text Indent) ตามระยะห่างของย่อหน้าที่เราต้องการ และสามารถยกเลิกระยะห่างที่กำหนดไว้ได้โดยคลิกที่ปุ่ม ![]() (Text Outdent)
(Text Outdent)
![]() หรือ
หรือ ![]() (Unordered List) เพื่อใส่ Bullet ในแต่ละบรรทัด หรือ คลิก
(Unordered List) เพื่อใส่ Bullet ในแต่ละบรรทัด หรือ คลิก ![]() หรือ ปุ่ม
หรือ ปุ่ม ![]() (Ordered List) เพื่อใส่หมายเลขในแต่ละบรรทัดก็ได้
(Ordered List) เพื่อใส่หมายเลขในแต่ละบรรทัดก็ได้![]() เพื่อใส่ Bullet กำกับในแต่ละบรรทัด หรือคลิกที่
เพื่อใส่ Bullet กำกับในแต่ละบรรทัด หรือคลิกที่ ![]() เพื่อใส่ตัวเลขกำกับข้อความในแต่ละบรรทัด
เพื่อใส่ตัวเลขกำกับข้อความในแต่ละบรรทัด


![]() ในแท็บ Text (หรือกดคีย์ลัด <Ctrl>+<Shift>+<Space>)
ในแท็บ Text (หรือกดคีย์ลัด <Ctrl>+<Shift>+<Space>)![]() เพื่อเว้นวรรคตัวอักษรตามระยะห่างที่ต้องการ
เพื่อเว้นวรรคตัวอักษรตามระยะห่างที่ต้องการ
![]() 10 ครั้ง)
10 ครั้ง)