

Adobe Dreamweaver เป็นโปรแกรมสำเร็จรูปที่ช่วยในการสร้างงานเว็บไซต์ได้อย่างง่าย โดยเราสามารถนำภาพ และข้อความที่ต้องการมาประกอบเป็นหน้าเว็บเพจ อีกทั้งยังสามารถเพิ่มลูกเล่นทางด้านเสียง ภาพเคลื่อนไหว และข้อความที่ต้องการมาประกอบเป็นหน้าเว็บเพจ อีกทั้งยังสามารถพิ่มลูกเล่นทางด้านเสียง ภาพเคลื่อนไหว การติดต่อกับฐานข้อมูลซึ่งถือว่าเป็นเรื่องที่ยก แต่กลับสามารถทำได้ง่าย ๆ ผ่านทางโปรแกรมนี้ โดยไม่ต้องเสียเวลากับการเขียนโปรแกรมด้วยภาษา HTML อีกต่อไปด้วย
นอกจากนี้ Adobe Dreamweaver ยังเป็นโปรแกรมแบบ What You See Is What You Get (WYSIWYG) คือ เราจัดวางภาพ หรือ ข้อความแบบไหน โปรแกรมจะทำการเขียนโค๊ดให้อัตโนมัตตามการจัดวาง ทำให้ผู้ออกแบบหน้าเว็บไซต์ที่เรียกว่า web designer สามารถมีส่วนเข้ามาพัฒนาเว็บไซต์ด้วยตนเองได้มากขึ้นแม้จะไม่ถนัดการเขียนโค๊ดก็ตาม ส่งผลให้เว็บไซต์ในปัจจุบันมีความสวยงามน่าสนใจมากกว่าในยุดเริ่มแรก

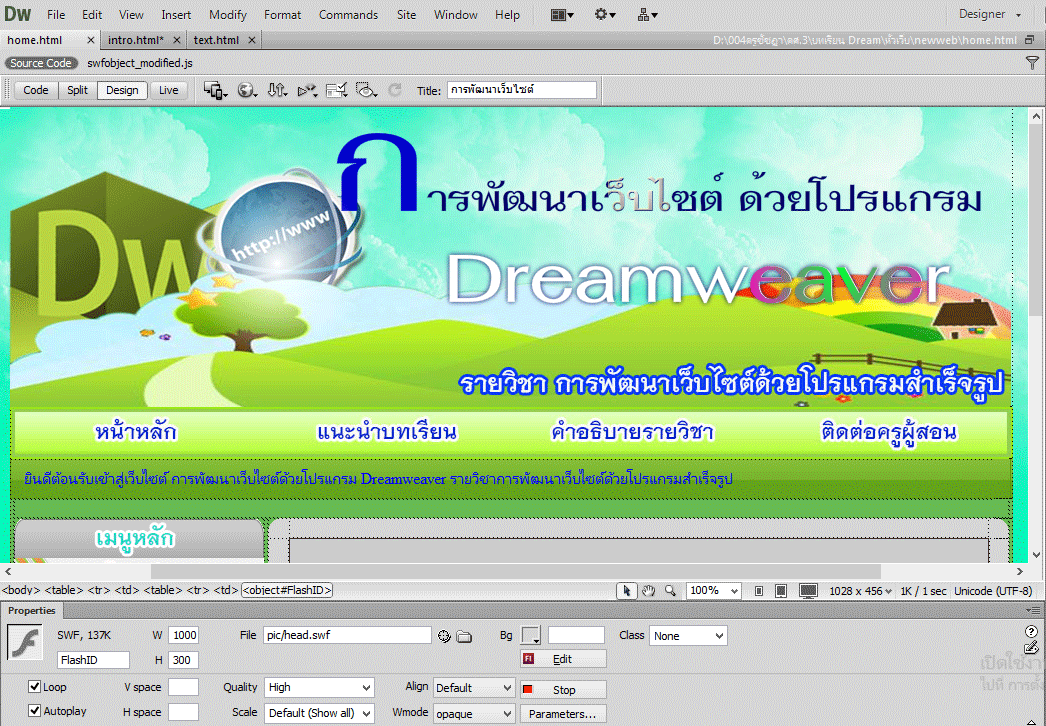
ภาพแสดงหน้าตาโปรแกรม Adobe Dreamweaver
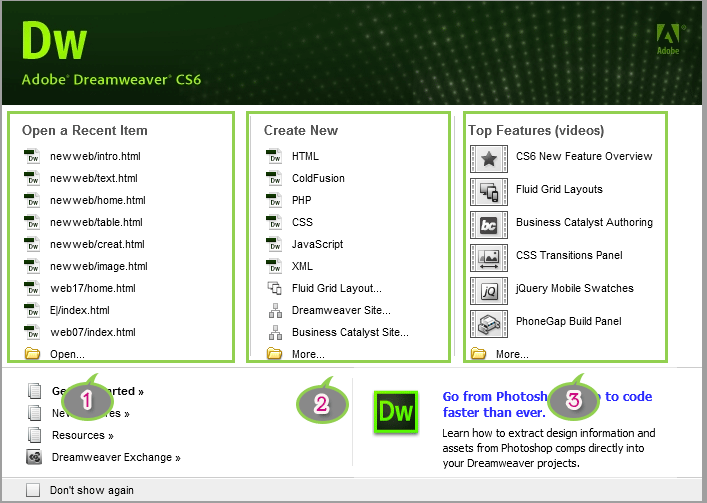
เปิดใช้งาน Adobe Dreamweaver
1. เปิดโปรแกรม Adobe Dreamweaver แล้วคลิกเมาส์ที่คำสั่ง HTML เพื่อสร้างหน้าเอกสาร HTML ใหม่ขึ้นมา

1. Open a Recent Item :แสดงชื่อเว็บเพจที่เคยใช้งานมาแล้ว หรือคลิกที่ปุ่ม Open เพื่อค้นหาไฟล์ที่ต้องการ
2. Create New : เป็นการสร้างไฟล์งานใหม่ เช่น HTML, ColdFusion, PHP, ASP, JavaScript เป็นต้น
3. Top Features (Videos) : เข้าสู่หน้าเว็บ Adobe TV ดูวีดิโอสาธิตการใช้งาน
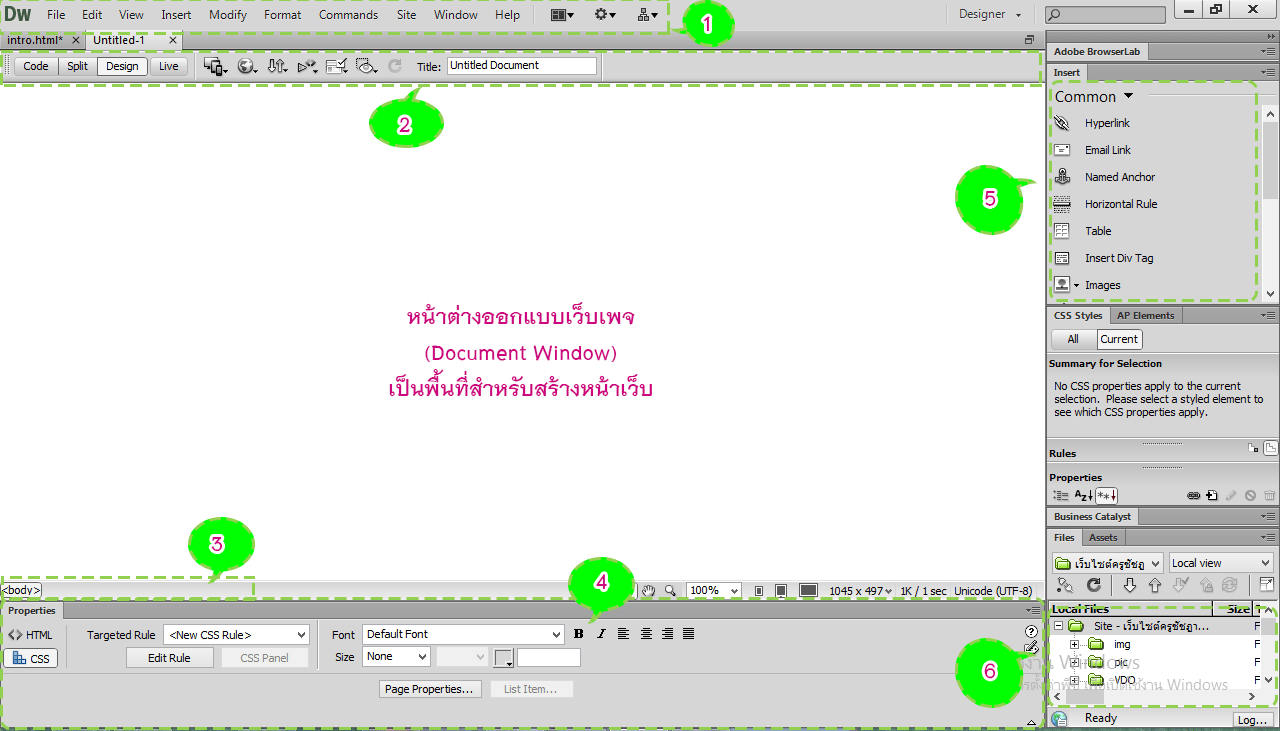
ส่วนประกอบของ Adobe Dreamweaver

1. Menu bar เป็นแถบรวบรวมคำสั่งทั้งหมดของโปรแกรม
- Code สำหรับแสดงการทำงานในรูปแบบ HTML นอกจากนี้ยังสามารถเขียนคำสั่ง HTML หรือคำสั่งภาษาสคริปต์ (Script) อื่นๆ ได้ด้วย
- Split สำหรับแสดงการทำงานแบบ HTML กับการแสดงพื้นที่ออกแบบ โดยจะแสดงส่วนของคำสั่ง ไว้ด้านบนและแสดงเว็บเพจปกติไว้ ด้านล่าง
- Design สำหรับแสดงเว็บเพจคล้ายกับที่เราเห็นในบราวเซอร์ เช่น ข้อความ กราฟิก หรือออปเจ็กต์อื่นๆ และสามารถแก้ไขเนื้อหาลงเว็บเพจได้
- Title สำหรับแสดงชื่อของเว็บเพจ ในส่วนของแถบหัวเรื่อง
2. Toolbar เป็นแถบรวบรวมคำสั่งที่ใช้งานบ่อยๆ
3. Status bar เป็นแถบแสดงสถานะ ซึ่งประกอบด้วย 2 ส่วน คือ ทางด้านซ้ายเรียกว่า Tag Selector ใช้สำหรับแสดงคำสั่ง HTML ของส่วนประกอบในเว็บเพจที่เลือกอยู่ และทางด้านขวาเป็นส่วนที่บอกขนาดหน้าจอการแสดงผลและเวลาที่ใช้ในการดาวน์โหลดเว็บเพจ
4. Properties Inspector เป็นส่วนที่กำหนดคุณสมบัติต่าง ๆ ในการปรับแต่งองค์ประกอบของหน้าเว็บเพจ
5. Insert Bar เป็นแถบที่ประกอบด้วยปุ่มคำสั่งที่ใช้ในการแทรกออบเจ็กต์ (องค์ประกอบต่างๆ) ลงในเว็บเพจ โดยแบ่งเป็นหมวดหมู่ซึ่งมีรายละเอียดดังนี้
6. Panel Group เป็นกลุ่มหน้าต่างพาเนล ซึ่งช่วยเพิ่มความสามารถในการจัดการและออกแบบเว็บเพจ