การนำภาพมาแสดงบนหน้าเว็บ เราจะต้องเตรียมไฟล์ภาพที่จะใช้ก่อน โดยควรทำความเข้าในความแตกต่างระหว่างไฟล์ภาพแต่ละชนิด เพื่อจะได้นำมาใช้อย่างเหมาะสม ไฟล์ที่นิยมใช้งานบนเว็บไซต์มีดังนี้
- ไฟล์สกุล JPG (Joint Photographer’s Experts Group)
เป็นไฟล์หนึ่งที่นิยมใช้บน Internet มีความละเอียดสูง และใช้สีจำนวนมาก (สนับสนุนถึง 24 bit color) ไฟล์ชนิดนี้มักจะใช้กับภาพถ่ายที่นำมาสแกน และต้องการนำไปใช้บนอินเทอร์เน็ต เพราะให้ความคมชัดและความละเอียดของภาพสูง
จุดเด่น
- สนับสนุนสีได้ถึง 24 bit
- สามารถกำหนดค่าการบีบไฟล์ได้ตามที่ต้องการ
- มีระบบแสดงผลแบบหยาบและค่อยๆ ขยายไปสู่ละเอียดในระบบ Progressive
- มีโปรแกรมสนับสนุนการสร้างจำนวนมาก
- เรียกดูได้กับ Graphics Browser ทุกตัว
- ตั้งค่าการบีบไฟล์ได้ (compress files)
- สนับสนุนสีได้ถึง 24 bit สามารถกำหนดค่าการบีบไฟล์ได้ตามที่ต้องการ
จุดด้อย
ทำให้พื้นของรูปโปร่งใสไม่ได้
2. ไฟล์สกุล GIF (Graphics Interlace File)
พัฒนาโดยบริษัท CompuServe จัดเป็นไฟล์ภาพสำหรับการเผยแพร่ผ่านอินเทอร์เน็ตตั้งแต่ยุคแรก
จุดเด่น
1. มีขนาดไฟล์ต่ำ จากเทคโนโลยีการบีบอัดภาพ ทำให้สามารถส่งไฟล์ภาพได้รวดเร็ว
2. สามารถทำพื้นของภาพให้เป็นพื้นแบบโปร่งใสได้ (Transparent)
3. มีระบบแสดงผลแบบหยาบและค่อยๆ ขยายไปสู่ละเอียดในระบบ Interlace
4. มีโปรแกรมสนับสนุนการสร้างจำนวนมาก
5. เรียกดูได้กับ Graphics Browser ทุกตัว
6. ความสามารถด้านการนำเสนอแบบภาพเคลื่อนไหว (GIF Animation)
7. สามารถใช้งานข้ามระบบ (Cross Platform) หมายความว่า คอมพิวเตอร์ทุกระบบ ไม่ว่าจะใช้ Windows, Unix ก็สามารถเรียกใช้ไฟล์ภาพสกุลนี้ได้
จุดด้อย
ไฟล์ชนิดนี้ก็มีจุดด้อยในเรื่องของการแสดงสี ซึ่งแสดงได้เพียง 256 สี ทำให้ การนำเสนอภาพถ่าย หรือภาพที่ต้องการความคมชัดหรือภาพสดใส จะต้องอาศัยฟอร์แมตอื่น
3. ไฟล์สกุล PNG (Portable Network Graphics)
ไฟล์สกุลล่าสุดที่นำจุดเด่นของไฟล์ GIF และ JPEG มาพัฒนาร่วมกัน ทำให้ภาพในสกุลนี้
แสดงผลสีได้มากกว่า 256 สี และยังสามารถทำพื้นภาพให้โปร่งใสได้ จึงเป็นไฟล์ภาพที่ได้รับความนิยมมากในปัจจุบันด้วยอีกสกุลหนึ่ง คุณสมบัติของภาพดังนี้
1. สามารถใช้งานข้ามระบบ (Cross Platform) หมายความว่า ระบบคอมพิวเตอร์ทุกระบบ ไม่ว่าจะใช้ Windows, Unix ก็สามารถเรียกใช้ไฟล์ภาพสกุลนี้ได้
2. ขนาดไฟล์เล็ก ด้วยเทคนิคการบีบอัดคงสัญญาณ LZW
3. สามารถทำภาพโปร่งใสจากสีพื้น 256 ระดับ
4. แสดงภาพแบบสอดประสานเช่นเดียวกับ GIF โดยมีความคมชัดที่ดีกว่า
5. มีคุณสมบัติ Gamma ทำให้ภาพสามารถปรับตัวเองได้ตามจอภาพ และปรับระดับความสว่างที่แท้จริงตามที่ควรจะเป็น
จุดเด่น
1. สนับสนุนสีได้ถึงตามค่า True color (16 bit, 32 bit หรือ 64 bit)
2. สามารถกำหนดค่าการบีบไฟล์ได้ตามที่ต้องการ
3. มีระบบแสดงผลแบบหยาบและค่อยๆ ขยายไปสู่ละเอียด (Interlace)
4. สามารถทำพื้นโปร่งใสได้
จุดด้อย
1. หากกำหนดค่าการบีบไฟล์ไว้สูง จะใช้เวลาในการคลายไฟล์สูงตามไปด้วย
แต่ขนาดของไฟล์จะมีขนาดต่ำ
2. ไม่สนับสนุนกับ Graphic Browser รุ่นเก่า สนับสนุนเฉพาะ IE 4 และ Netscape 4
3. ความละเอียดของภาพและจำนวนสีขึ้นอยู่กับ Video Card
4. โปรแกรมสนับสนุนในการสร้างมีน้อย
การจัดเก็บภาพที่ใช้บนหน้าเว็บ
ขอแนะนำให้นำไฟล์ภาพทั้งหมดที่จะนำมาแสดงบนหน้าเว็บมารวมไว้ที่โฟลเดอร์เดียว เพื่องายแก่การค้นหาภาพ และการนำภาพมาใช้
การใส่รูปภาพลงในเว็บเพจ
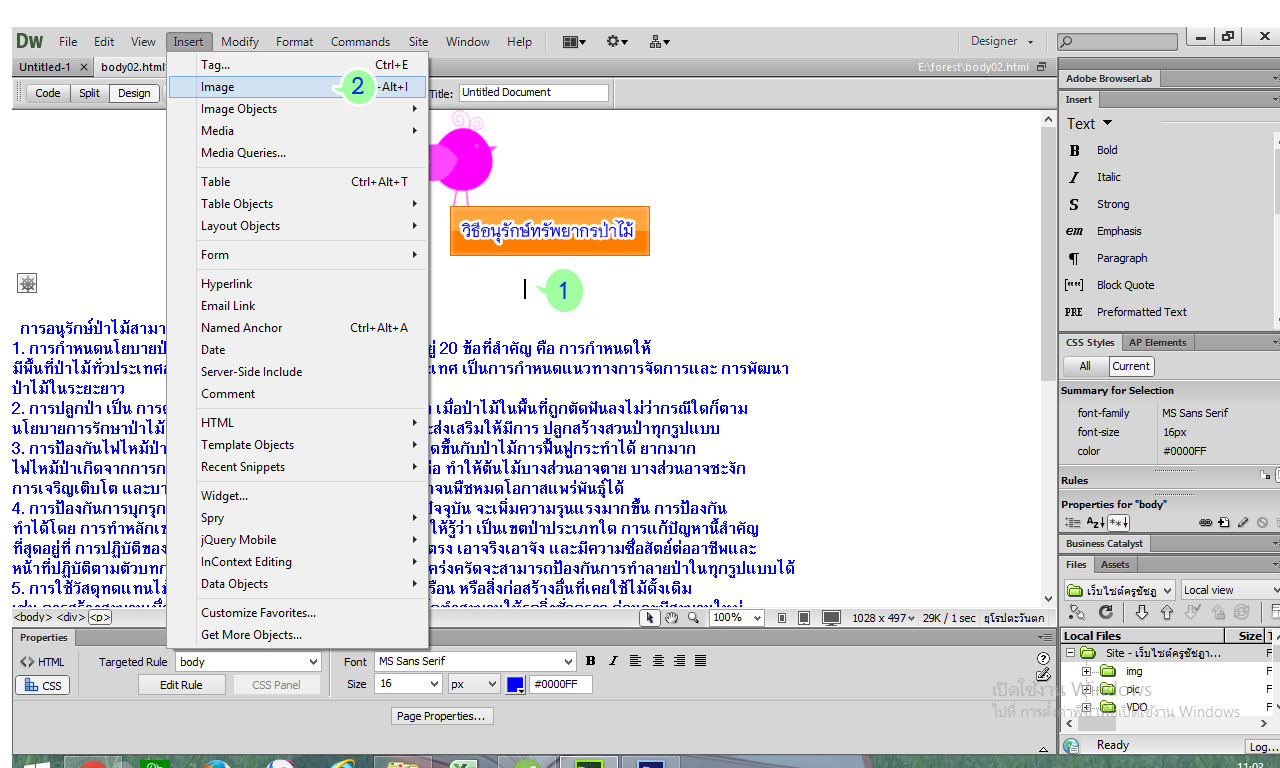
- คลิกวางเคอร์เซอร์ตรงตำแหน่งที่ต้องการวางรูปภาพ
- คลิกที่เมนู Insert แล้วเลือก Image หรือ กดปุ่ม <Ctrl>+<Atl>+I หรือคลิกที่
 ในแท็บ Common
ในแท็บ Common

-
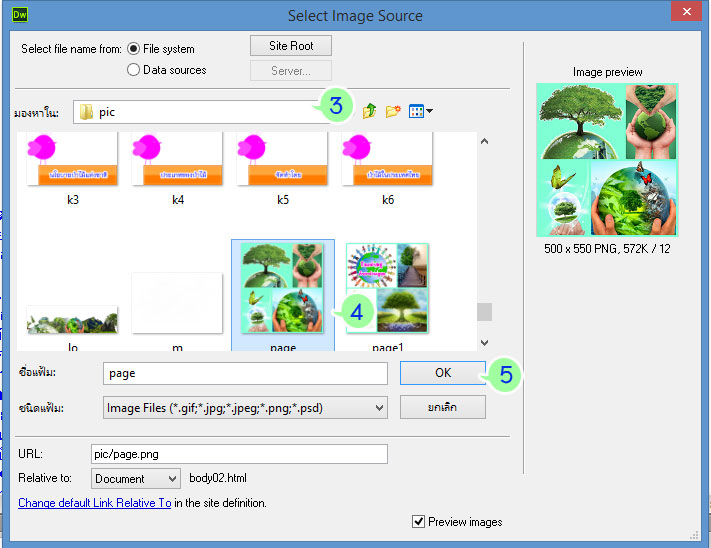
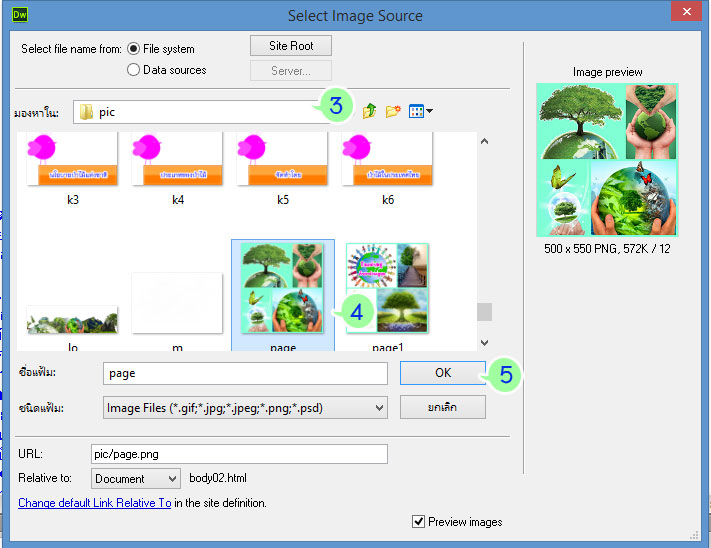
เลือกโฟลเดอร์ที่เก็บรูปภาพ
-
เลือกรูปภาพ ซึ่งจะแสดงภาพตัวอย่างด้านขวามือ
- คลิกปุ่ม OK

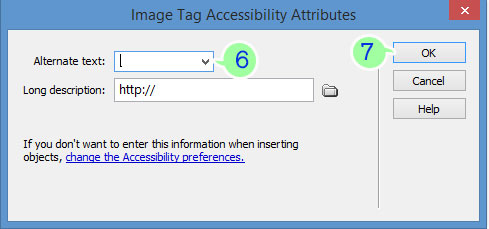
6. ช่อง Alternate text ใส่คำอธิบายรูปภาพ (ไม่ใส่ก็ได้)
7. คลิกปุ่ม OK

รูปภาพที่เลือกจะถูกนำมาแสดงในเว็บเพจ และจัดเก็บไฟล์รูปภาพในโฟลเดอร์ที่ใช้ในเว็บไซต์ ดังรูป

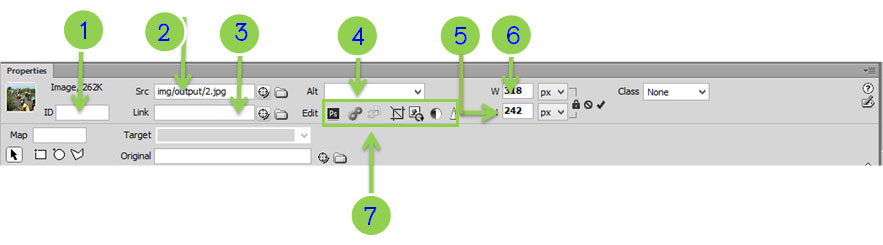
2. ปรับแต่งรายละเอียดภาพ
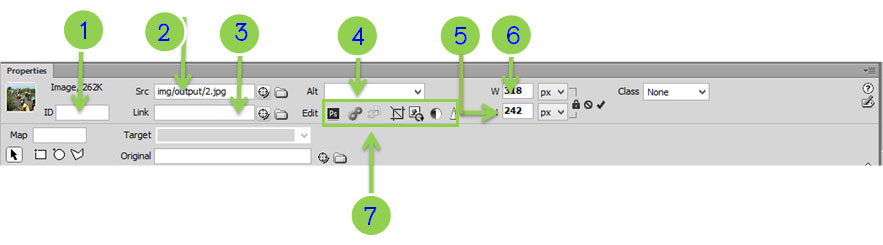
การกำหนดคุณสมบัติของรูปภาพ สามารถปรับรายละเอียดได้ที่ Properties Inspector

- คลิกเลือกรูปภาพที่ต้องการ ใส่ชื่อของรูปภาพ
- แหล่งที่เก็บรูปภาพ
- ไฮเปอร์ลิงค์ของรูปภาพ
- คำอธิบายรูปภาพ
- ความสูง (H) ของรูปภาพ
- ความกว้าง (W) ของรูปภาพ
- เปิด/แก้ไขรูปภาพด้วยโปรแกรมอื่น
การจัดตำแหน่งของภาพให้เข้ากับข้อความ
ภาพที่นำมาใส่ในเว็บเพจสามารถจัดตำแหน่งระหว่างข้อความและภาพได้ตามต้องการ
1. คลิกที่รูปภาพ
2.
ที่พาเนล Properties คลิกAlign
3. คลิกเลือกตำแหน่งภาพที่ต้องการ
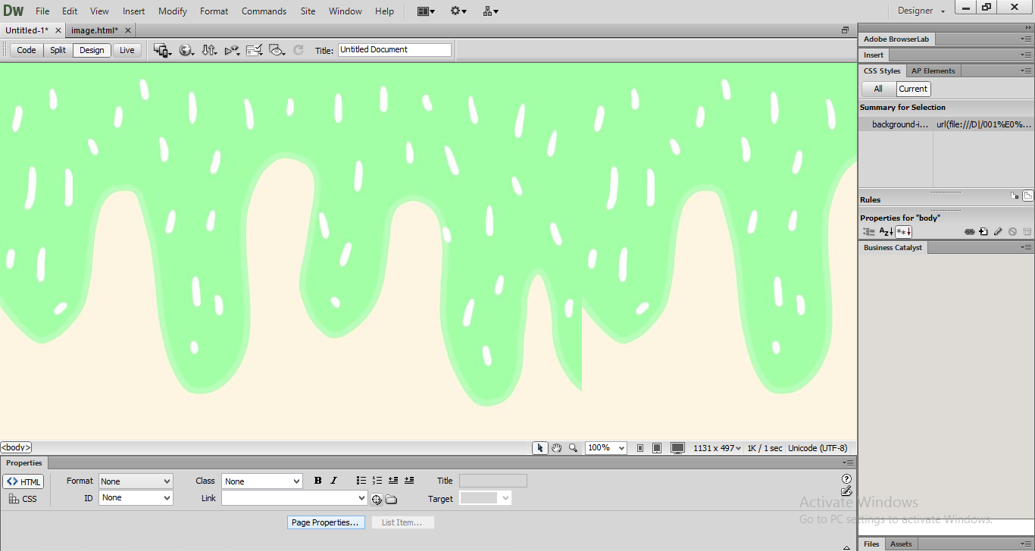
การแสดงภาพเป็นพื้นหลังเว็บเพจ
เราสามารถนำภาพมาทำเป็นพื้นหลังของเว็บเพจได้ แต่ภาพที่นำมาใช้ไม่ควรมีสีเข้มเพราะจะทำให้ข้อความรกตา อ่านยาก วิธีการนำภาพมาเป็นพื้นหลัง
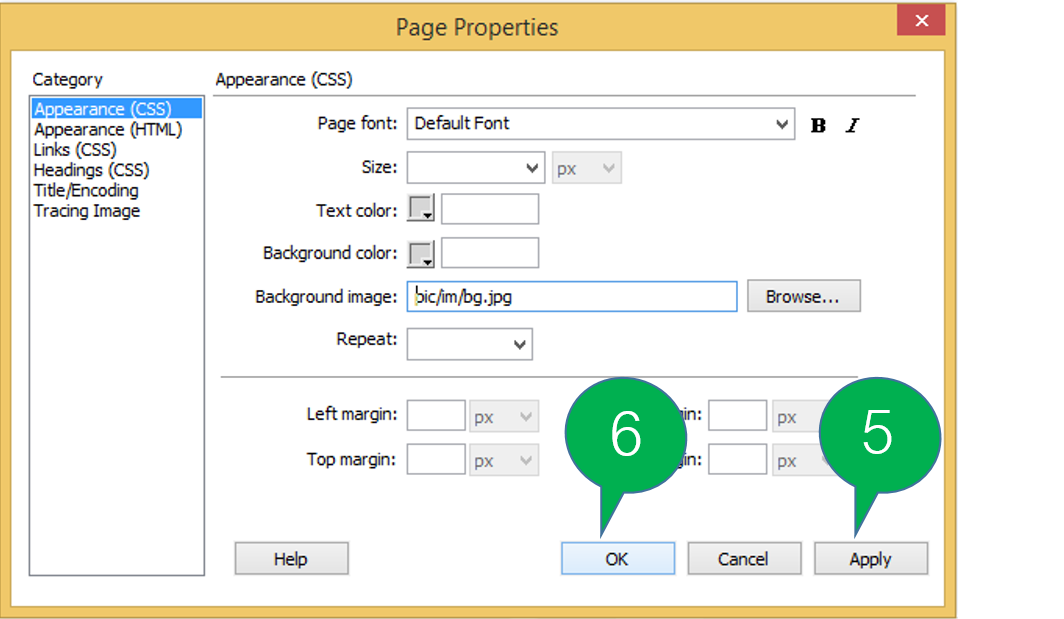
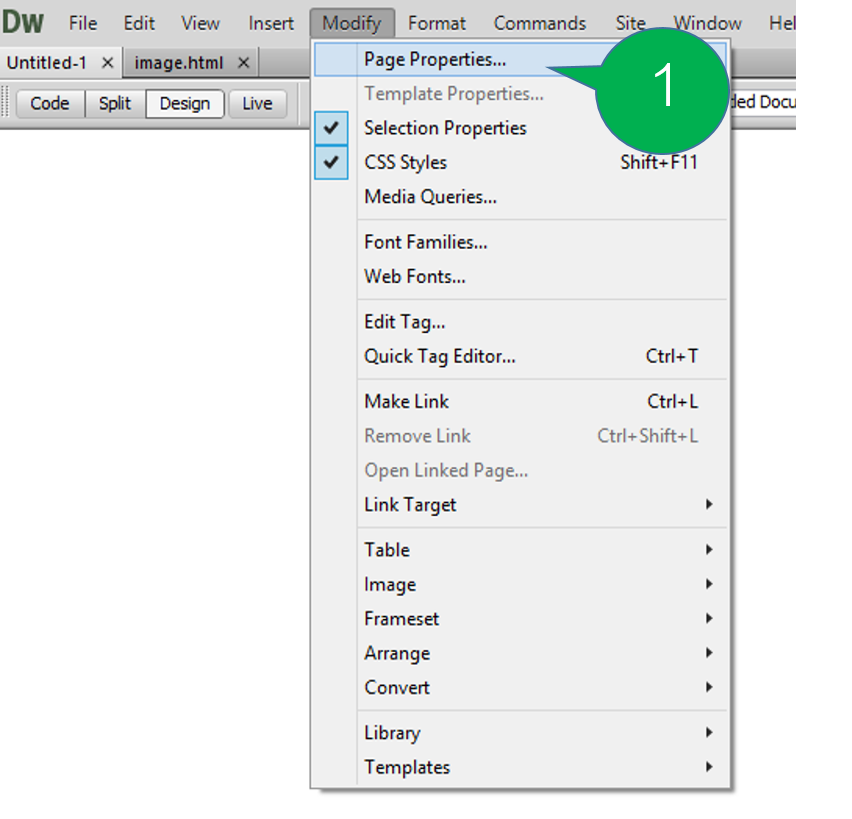
1. เลือกคำสั่ง Modify > Page Properties หรือกด Ctrl + J

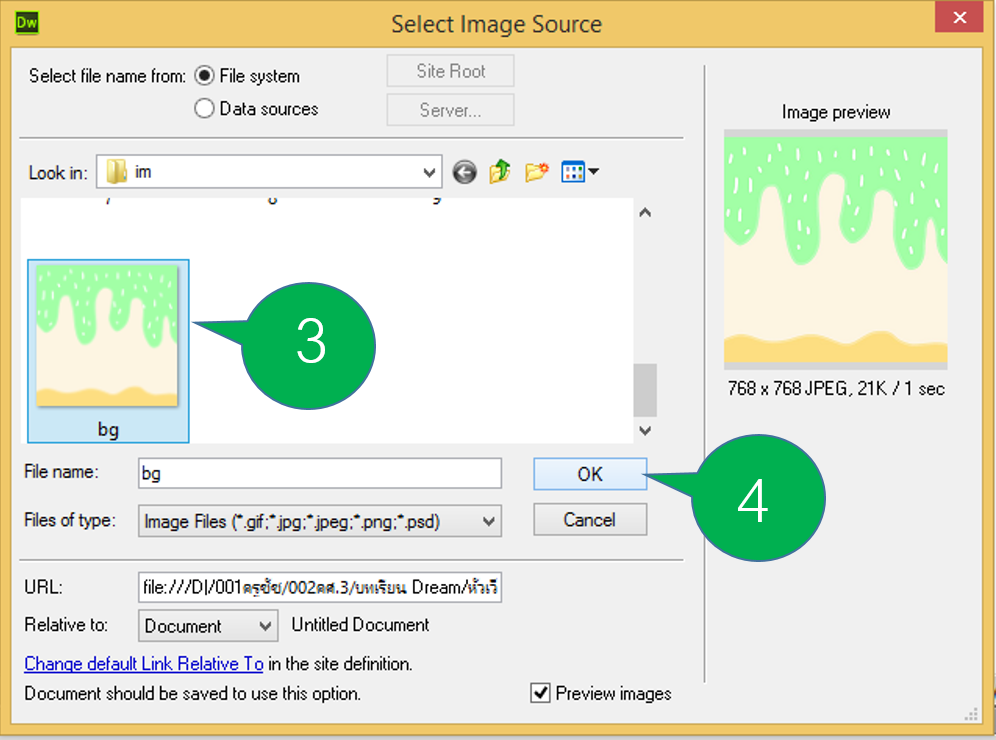
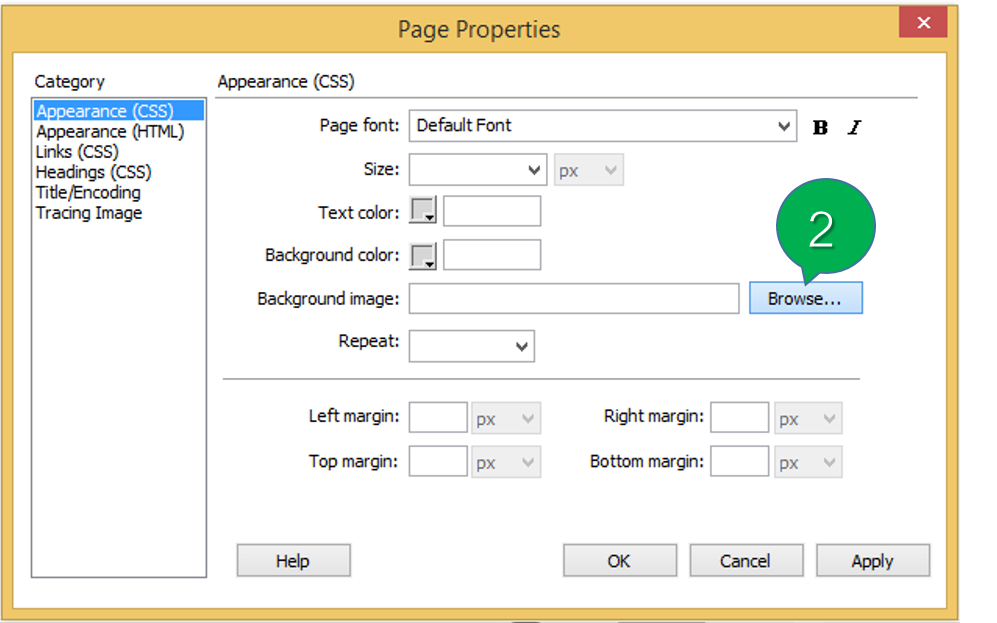
2. คลิกเมาส์ปุ่ม Browseเพื่อกำนดภาพที่จะนำมาใช้

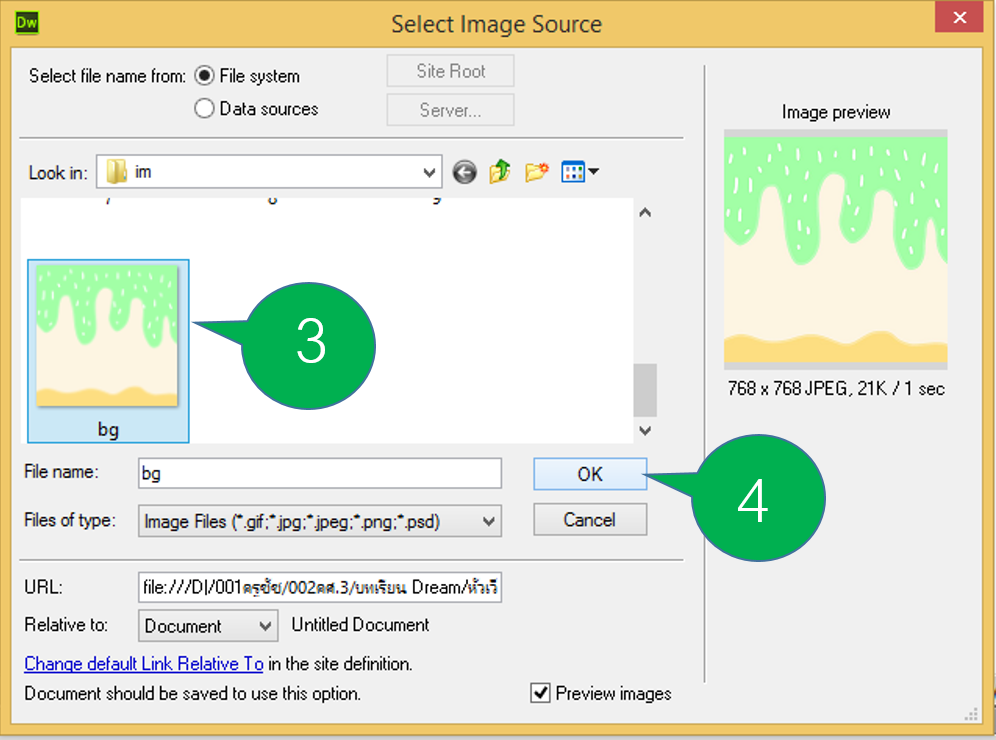
3. เลือกไฟล์ภาพที่จะนำมาใช้
4. คลิก OK

5. คลิกเมาส์ที่ปุ่ม Apply เพื่อดูผลลัพธ์ก่อนเปิดน้าต่าง Page properties
6. คลิก OK เพื่อปิดน้าต่าง Page properties